 I have been setting up a demo project in DOORS Next Generation. It starts with a Vision Document and then moves on to a number of Context diagrams. There will be more as the project develops, but that is as far as it goes for this article.
I have been setting up a demo project in DOORS Next Generation. It starts with a Vision Document and then moves on to a number of Context diagrams. There will be more as the project develops, but that is as far as it goes for this article.
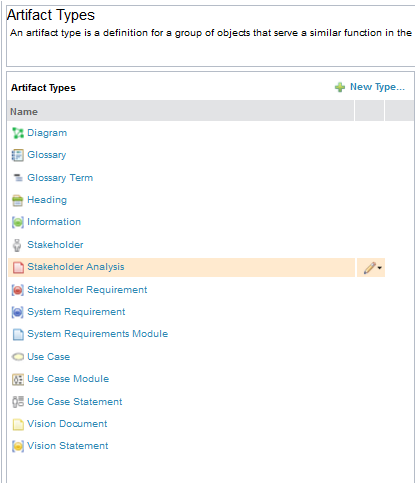
First I started with a clean DNG project and created all the artifact types that I thought I would need.
Creating the text types first, and then the module types. I have a general use Heading type, a general Information type and a general Diagram type. Everything else is more specifically targeted.
 You can see from the screenshot that I assigned icons to each artifact type.
You can see from the screenshot that I assigned icons to each artifact type.
Glossary Terms and Stakeholders are both of type Term. Heading and Use Case are both set as headings in normal use.
I created a Glossary to give me somewhere to store terms. I then imported the Vision Document from Word, with the headings imported as type Heading and the text imported as type Vision Statement. This was a simple import, there were no tables or images to handle.
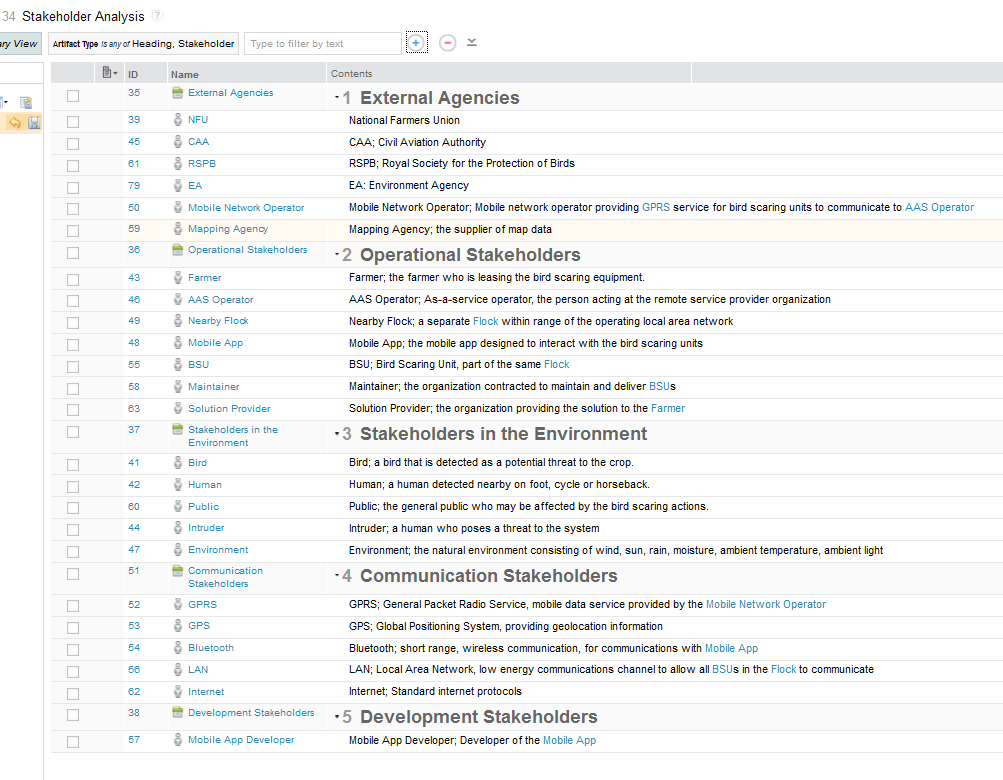
I have thought through this project from an interfaces perspective, and have a large number of stakeholders. Some of these are arguably parts of the system, depending on the context. Some are only relevant during development. My stakeholder analysis module is shown in the screenshot below. 
You can see that there is a short name and a longer description for each stakeholder. The highlighted, blue, words in the descriptions are links to either other stakeholders, or to glossary terms, and they are rich hover links. By having the stakeholders as terms, they can easily be inserted throughout the project by their short name, but have the longer description available as a rich hover pop up.
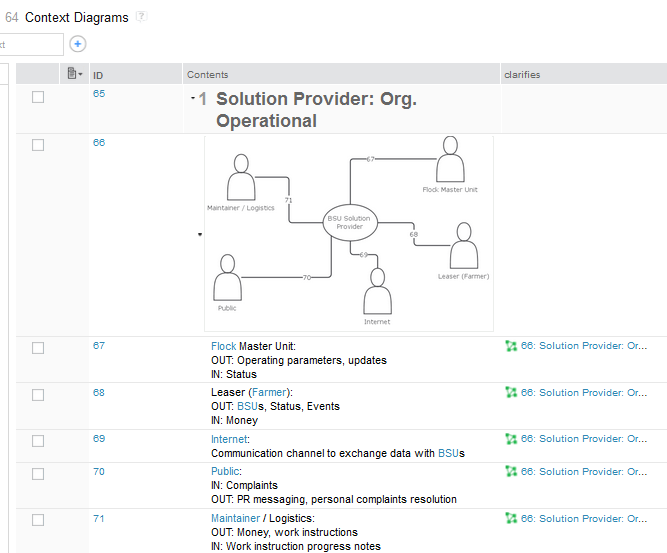
Having populated my Stakeholder module, I was now ready to draw some context diagrams. I have put these context diagrams in a separate module, also of type Stakeholder Analysis. There are five context diagrams here, and for each I have the relevant stakeholder, or interface, and for each line I have clarified what passes across the interface. 
Each diagram is drawn using the inbuilt diagramming tool, and is very quick to create. This is NOT a model, they are just pictures. Where I identify what passes across the interface, I have used the stakeholder artifacts as terms. I then linked each of these descriptive artifacts to the diagram with a ‘clarifies’ link.
I now have context diagrams in a more controlled place than a whiteboard of a set of slides, but without the leap to the modelling world.